Ajuste perfecto para Walkers Razor, Razor Bluetooth, Razor Digital, Razor XTRM Muffs, XCEL, XCEL BT, ACT FIRE Safety Shooting Earmuff. (No compatible con la serie Razor Compact)
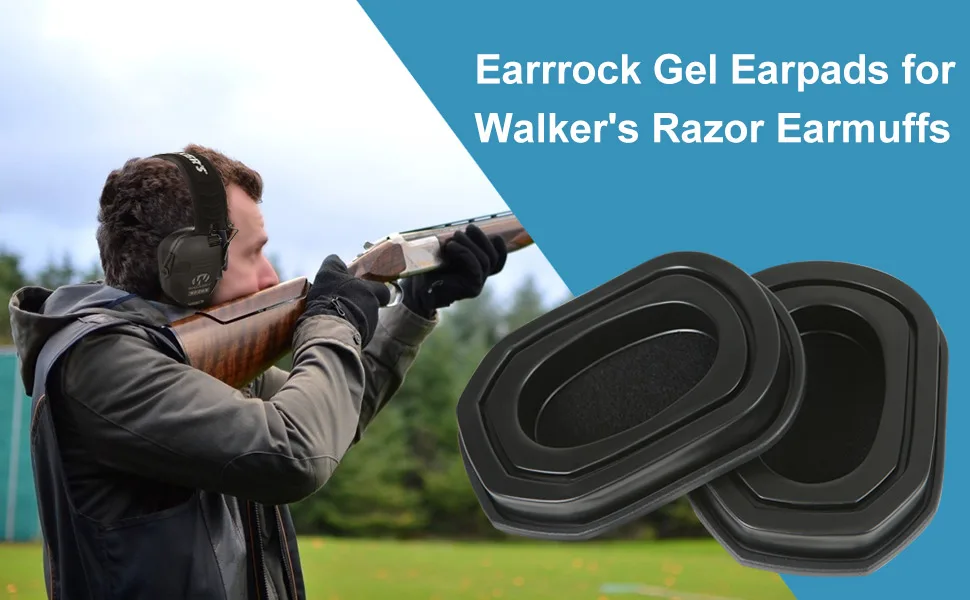
Materiales de primera calidad: nuestras almohadillas de gel para orejeras Walker's Razor están hechas de TPU suave, gel 60% y espuma viscoelástica 40%. Un efecto de rebote lento proporciona una comodidad suprema para sus oídos sin sentir dolor y la disipación del calor permite un uso prolongado.
Las almohadillas de gel para los oídos para Walker's Razor reducen eficazmente la interferencia del entorno externo. Proteja su audición de ruidos fuertes durante el disparo a una velocidad rápida y también reduzca el riesgo de pérdida auditiva.
Carcasa inferior bien sellada: la carcasa inferior bien sellada se adapta completamente a la orejera. No dañará las orejeras de su Walker al reemplazar las almohadillas para los oídos. La calidad fuerte y resistente mantiene sus auriculares vivos durante unos años más.
Tamaño del producto: 4,46x3,23x0,74 pulgadas. Fácil de instalar las nuevas almohadillas de repuesto con una moneda. ¡No se caerán!
Descripción del producto
Pantalla: bloque;
Margen-izquierdo: automático;
Margen-derecho: auto;
}
. 1. 2. 2. 2. 1. 2. 1. 2. 1.
Ancho: 970px;
}
. 1. 2. 2. 2. 1. 2. 1. 2. 1. 1.
Margen-izquierdo: automático;
Margen-derecho: auto;
. {}, En el momento:
Pantalla: bloque;
Margen-izquierdo: automático;
Margen-derecho: auto;
Word-WRAP: break-Word;
Overflow-wrap: break-Word;
Word-Break: break-Word;
}
/* Deshacer esto para las especificaciones técnicas porque rompe el diseño de la tabla */
.. Aplus-estándar. Aplus-tech-spec-table {Word-Break: inicial;}
.. Aplus-estándar. Aplus-module-wrapper {text-align: heredar; Display: block; margen-derecho: auto; margen-izquierdo: auto;}
. .Aplus-standard.aplus-module.mo, por el momento,
. .Aplus-standard.aplus-module.mo, por el momento,
. .Aplus-standard.aplus-module.mo, por el momento,
. .Aplus-standard.aplus-module.mo, por el momento,
. .Aplus-standard.aplus-module.mo, en el momento,
. .Aplus-standard.aplus-module.mo, por el momento,
. .Aplus-standard.aplus-module.mo, por el momento,
. .Aplus-standard.aplus-module.mo, por el momento,
. .Aplus-standard.aplus-module.mo, por el momento,
. .Aplus-standard.aplus-module.mo, por el momento,
. 2. 2. 2.-1.-1.-1.-2.-1.-1.-2.-2.
.. Aplus-standard.aplus-module: último hijo {borde-Fondo: Ninguno}
.. {Min-ancho: 979px;}, en orden mínimo.
/* Se necesita aplus CSS para anular AUI en la página de detalles */
.. Tabla DE LA aplus-standard.aplus-module. 1/2 {Border: none;}
.. Table. de TD. de la tabla de la. {Background: none;}
.. Tabla de aplus-standard.aplus-module. TD. TD. seleccionado {background-color:# FfD;}
.. Tabla de fuentes. 1: TD: primer hijo {Fondo: # f7f7f7; peso de Fuente: negrita;}
.. Tabla DE LA aplus-standard.aplus-module. El Fondo {Fondo: ninguno; borde-derecho: ninguno;}
.. Mesa de aplus-standard.aplus-module. td. t.,., Aplus-estándar. Aplus-Tabla de módulos. A/C/m {borde-inferior: 1px punteado #999;}
/* Plantilla A +-Módulo general CSS */
.. Aplus-estándar. Apm-top {altura: 100%; vertical-align: Top;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-top {relleno-izquierda: 0px; relleno-derecha: 3px}
.. Aplus-estándar. Apm-centro {altura: 100%; vertical-align: Middle; text-align:center;}
.. Aplus-estándar. Apm-row {ancho: 100%; pantalla: bloque en línea;}
.. Aplus-estándar. Apm-wrap {ancho: 100%;}
.. Aplus-estándar. Apm-fixed-Width {ancho: 969px;}
.. Aplus-estándar. Apm-floatleft {float:left;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-floatleft {float: Right;}
.. Aplus-estándar. Apm-floatright {float: Right;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-floatright {float:left;}
.. Aplus-estándar. Apm-floatnone {float: ninguno;}
.. Aplus-estándar. APM-espaciado IMG {borde: ninguno;}
.. Aplus-estándar. Apm-leftimage {float:left; Display: block; margen-derecho: 20px; margen-inferior: 10px; ancho: 300px;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-leftimage {float: Right; margen-derecho: 0px; margen-izquierdo: 20px;}
.. Aplus-estándar. Apm-centerimage {text-align: center; ancho: 300px; pantalla: bloque; margen-inferior: 10px;}
.. Aplus-estándar. Apm-centerthirdcol {min-ancho: 359PX; pantalla: bloque}
.. Aplus-estándar. APM-centerthirdcol UL,
.. Aplus-estándar. Apm-centerthirdcol ol {margen-izquierdo: 334px;}
Html [dir = 'rtl'] .. Aplus-estándar. APM-centerthirdcol UL,
Html [dir = 'rtl'] .. Aplus-estándar. APM-centerthirdcol ol {margen-izquierdo: 0px; margen-derecho: 334px;}
.. Aplus-estándar. Apm-rightthirdcol {float: Right; ancho: 230px; relleno-izquierda: 30px; margen-Izquierda: 30px; borde-izquierda: # ddddddd 1px sólido;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-rightthirdcol {float: left; relleno-izquierda: 0px; relleno-derecha: 30px; margen-Izquierda: 0px; margen-derecha: 30px; borde-izquierda: 0px; borde-derecho: # ddddddd 1px sólido;}
.. Aplus-estándar. Apm-lefttwothirdswrap {ancho: 709px; pantalla: bloque;}
.. Aplus-estándar. Apm-lefthalfcol {ancho: 480px; relleno-derecho: 30px; pantalla: bloque; Flotador: izquierda;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-lefthalfcol {acolchado-izquierdo: 30px; Flotador: derecho;}
.. Aplus-estándar. Apm-righthalfcol {ancho: 480px; pantalla: bloque; Flotador: izquierda;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-righthalfcol {float: Right;}
.. Aplus-estándar. Apm-eventthirdcol {ancho: 300px; pantalla: bloque;}
.. Aplus-estándar. Apm-eventthirdcol-table {borde-espaciado: 0px 0px; borde-colapso: colapso;}
.. Aplus-estándar. Apm-eventthirdcol-table TR TD {vertical-align: Top;}
.. Aplus-estándar. Apm-fourthcol {ancho: 220px; Flotador: izquierda;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-fourthcol {float: Right;}
.. Aplus-estándar. APM-Cuarta Col. Apm-fourthcol-image {posición: relativa;}
.. Aplus-estándar. Apm-fourthcol IMG {Pantalla: bloque; margen: 0 auto;}
.. Aplus-estándar. Apm-fourthcol-table {border-espaciado: 0px 0px; borde-colapso: colapso;}
.. Aplus-estándar. Apm-fourthcol-table TR TD {vertical-align: Top;}
.. Aplus-estándar. Apm-listbox {ancho: 100%;}
.. Aplus-estándar. Apm-iconheader {float: izquierda; relleno-izquierda: 10px;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-iconheader {float: Right; relleno-izquierda: 0px; relleno-derecha: 10px}
.. Aplus-estándar. Apm-espaciado UL: último-hijo,.. ¡Aplus-standard ol: Last-Child {margen-Fondo: 0! Importante;}
.. Aplus-estándar. Apm-espaciado UL,.. ¡Aplus-estándar ol {relleno: 0! Importante;}
.. Aplus-estándar. ¡Apm-espaciado UL {margen: 0 0 18px 18px! Importante;}
Html [dir = 'rtl'] .. Aplus-estándar. ¡Apm-espaciado UL {margen: 0 18px 18px 0! Importante;}
.. Aplus-estándar. APM-espaciado UL Li,.. ¡Aplus-standard ol li {Word-WRAP: break-Word; margen: 0! Importante;}
.. Aplus-estándar. ¡Apm-spacing UL li {margen: 0! Importante;}
/* Plantilla A +-Módulo 1 CSS específico */
.. Aplus-estándar. Amp-centerthirdcol-listbox {Pantalla: bloque en línea; ancho: 359PX;}
/* Plantilla A +-Módulo 2/3 CSS específico */
.. Aplus-estándar. Apm-sidemodule {text-align:left; margen: 0 auto; ancho: 970px; relleno: 0; color de fondo: # ffffff; posición: relativa;}
.. Aplus-estándar. Apm-sidemodule {text-align:inherit;}
.. Aplus-estándar. Apm-sidemodule-textright {position:relative; Display: Table-cell; vertical-align: Middle; padding-left:40px; height:300px; max-height:300px;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-sidemodule-textright {relleno-izquierda: 0px; relleno-derecha: 40px;}
.. Aplus-estándar. Apm-sidemodule-textleft {posición: relativa; pantalla: Tabla-celda; Alineación vertical: medio; altura: 300px; Altura máxima: 300px;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-sidemodule-textleft {relleno-izquierdo: 0px;}
.. Aplus-estándar. Apm-sidemodule-imageleft {posición: relativa; flotante: izquierda; pantalla: bloque;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-sidemodule-imageleft {flotante: derecha;}
.. Aplus-estándar. Apm-sidemodule-imageright {posición: relativa; flotante: derecha; pantalla: bloque;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-sidemodule-imageright {float:left;}
/* Plantilla A +-Módulo 4 CSS específico */
. 1: 2. 1.-{Relleno: 0px; acolchado-derecho: 30px; ancho: 220px;}
Html [dir = 'rtl'] . 2. 1. 2. 2.-2. 1.-2.-2. 1.
. 2. 1: el último del tipo {acolchado-derecho: 0px;}...
Html [dir = 'rtl'] . 2. 2. 1. 2. 1. 2. 2. 1. 2. 1.
/* A + Plantilla-Módulo 5 CSS específico */
.. Aplus-estándar. Apm-tablemodule {text-align:left; margin:0 auto; width:970px; Display: table;}
.. Aplus-Standard table.apm-tablemodule-table {border-bottom:1px solid # dddddd; width: 970px; Left: 4%; layout table-: fixed}
.. ¡Aplus-standard th.apm-tablemodule-keyhead {border-TOP: 1px solid # dddddd; relleno: 8px 14px 6px! ¡Importante; color de fondo: # f7f7f7; font-weight:normal; color:#626262; float:none! Importante; margen-derecho: 0; texto-alinear: Centro; ancho: 106px;}
.. ¡Aplus-standard tr.apm-tablemodule-keyvalue TD {padding-top:8px! Importante; relleno-izquierda: 14px; relleno-Parte inferior: 8px; borde-parte superior: 1px sólido # ddddddd; borde-Parte inferior: 1px sólido # ddddddd; texto-alinear: Centro; ancho: ¡Heredar! Importante}
.. Aplus-estándar. Apm-tablemodule-valuecell.selected {background-color:# fff5ec;}
.. Aplus-estándar. Apm-tablemodule-valuecell span {Word-wrap: Break-Word;}
.. Aplus-estándar. Apm-tablemodule-keyhead {border-right: # dddddd 1px sólido;}
.. Aplus-estándar. ¡Apm-tablemodule-blankkeyhead {borde: 0! Importante; ancho: 18%;}
.. Aplus-estándar. Apm-tablemodule-image {color de fondo: # FFFFFF; relleno: ¡0! Importante; texto-alinear: Centro; Desbordamiento: oculto; alinear vertical-: abajo;}
.. Aplus-estándar. Apm-tablemodule-imagerows td IMG {max-width: ¡ninguno! Importante;}
.. Aplus-tabla estándar. APM-tablemodule-table {margen-Fondo: 6px! importante;}
.. Aplus-tabla estándar. apm-tablemodule-table th {padding-bottom:8px; text-align:center;}
.. Aplus-estándar. APM-comprobado {text-align:center;}
/* Plantilla A +-Módulo 6 CSS específico */
.. Aplus-estándar. Apm-hovermodule {text-align:left; margen: 0 automático; ancho: 970px; relleno: 0; color de fondo: # ffffff; posición: relativo;}
.. Aplus-estándar. Apm-hovermodule {text-align:inherit;}
.. Aplus-estándar. Apm-hovermodule-slides {color de fondo: # ffffff; ancho: 970px; alto: 300px;}
.. Aplus-estándar. Apm-hovermodule-slids-inner {margin-left:345px; posición: absoluta; z-index:25;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-hovermodule-slids-inner {margen-izquierdo: 0px; margen-derecho: 345px;}
.. Aplus-estándar. Apm-hovermodule-slidecontrol {padding-top: 14px;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-hovermodule-slidecontrol {izquierda: 0px; derecha: 345px;}
.. Aplus-estándar. Apm-hovermodule-smalimage {vertical-align: Top; pantalla: inline-block; ancho: 80px; cursor: puntero; margen-derecho: 35px; relleno: 0;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-hovermodule-smalimage {margen-derecho: 0px; margen-izquierdo: 35px;}
.. Aplus-estándar. Apm-hovermodule-smalimage-bg {background-color:# ffffff; ancho: 80px; altura: 80px;}
.. Aplus-estándar. ¡Apm-hovermodule-smalimage-last {margen-derecho: 0! Importante;}
Html [dir = 'rtl'] .. Aplus-estándar. ¡Apm-hovermodule-smalimage-last {margen-izquierdo: 0! Importante;}
.. Aplus-estándar. Apm-hovermodule-smalimage a {text-Transforms: mayúsculas; font-size:11px; font-weight: Bold;}
.. Aplus-estándar. ¡Apm-hovermodule-smalimage a:hover {text-Decoration: none; color:#333333! Importante;}
.. Aplus-estándar. Apm-hovermodule-smalimage IMG {borde: #888888 1px sólido;}
.. Aplus-estándar. ¡Apm-hovermodule-opacitymodon:hover {opacidad: 1! ¡Importante; filtro: alfa (opacidad = 100) ! Importante;}
.. Aplus-estándar. Apm-hovermodule-opacitymodon IMG {opacidad: 0,3; filtro: alfa (opacidad = 30);}
.. Aplus-estándar. Apm-hovermodule-image {posición: absoluta; izquierda: 0; z-index: 1;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-hovermodule-image {right:0;}
/* Plantilla A +-Módulo 9 CSS específico */
. 1/2/1/2/1/apm-centro {relleno: 0 35px 0 0; ancho: 300px;}
Html [dir = 'rtl'] . 2. 1. 2. 1. apm-centro {relleno: 0 0 0 35px; ancho: 300px;}
. 2.-Centro de APM: último tipo {relleno: 0px;}.-¿Qué?
/* Plantilla A +-Módulo 11/12 CSS específico */
.. Aplus-estándar. Apm-heromodule-textright {align-self:center; derecha: 50px; margen-izquierdo: auto; relleno: 15px; filtro: ProgID: DXImageTransform.Microsoft. degradado (startColorstr = # BBBBBBBB, endColorstr = # FFFFFF);color de fondo: RGB (0,0,0);color de fondo: RGBA (0,0,0,0.7);color: blanco; ancho: 250px;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-heromodule-textright {Left: 50px; Right: auto; margin-left:0; margin-right:auto;}
.. Aplus-estándar. Apm-heromodule-textright H3,
.. Aplus-estándar. Apm-heromodul-textright UL,
.. Aplus-estándar. APM-heromodul-extright ol,
.. Aplus-estándar. APM-heromodul-textright UL. A-list-artículo,
.. Aplus-estándar. APM-heromódulo-textright ol. A-list-item {color: blanco}
. 2. Aplus-standard. Más de una vez. Más de una vez. Textright {align-self: Centro; derecha: 50px; margen-izquierdo: automático; relleno: 15px; color: negro; ancho: 250px; filtro: ProgID: DxImageTransform. Microsoft. gradiente (startColorstr = # BBBBBBBB, endColorstr = # FFFFFF); color de fondo: RGB (255.255.255); color de fondo: RGBA (255.255.255, 0,7);}
Html [dir = 'rtl'] . 2 .aplus-standard. Más de un año. Textright {izquierda: 50px; derecha: auto; margen-izquierda: 0; margen-derecha: auto;}
. 2. 2. 1.-estándar. 2.-2.-1.-1.-2.-2.-1.-1.-2.-2.-2.-1.-2.-2.-2.-2.-1.-2.-2.-2.-2.-2.-2.-2.-1.-2.-2.-2.-2.-2.- Apm-hero-image {float: Ninguno}
. 2. Aplus-standard. Más de una vez. Más de una vez. Apm-héro-image IMG,. aplus-standard. más de lo que se puede ver en la imagen. Apm-hero-image IMG {posición: absoluta}
. APLUS-Estándar. 2000. APM-Héro-Texto. APM. Estándar. 2000. APLUS-Estándar. 2000. Apm. 2000. Apm. E. F. E. E. F. E. F. E. Apm-hero-text {posición: relativa}
. 1. 2. 1. 2. 2. 2. 2. 1. 2. 2. 1. 2. 2. 2. 2. 2. 2. 3. 2. 3. 3. 2. 3. 2. 3. 2. 3. 3. 1.
/* Módulo 13 texto */
.. Aplus-standard. {
Acolchado: 40px 0;
Ancho máximo: 979PX;
}
.. Aplus-standard. por. 1. 2. 2. 2. 1.-1. 1.-2. 1.-1.-2. 1.-2. 1.
Acolchado-inferior: 10px;
}
.. Aplus-standard. P {
Text-align: izquierda;
Acolchado-inferior: 10px;
}
.. Aplus-standard. P {
Text-align: heredar;
}
@ Media (ancho máximo: 800px) {
/* Consultas de medios principales */
.. Aplus-estándar. Acs-ux-wrapfix {ancho: 100%;}
.. Aplus-estándar. Aplus-module-envoltorio {ancho: 100%;}
.. Aplus-estándar. Apm-leftimage {float: ninguno;}
Html [dir = 'rtl'] .. Aplus-estándar. Acs-ux-wrapfix {ancho: 100%;}
Html [dir = 'rtl'] .. Aplus-estándar. Aplus-module-envoltorio {ancho: 100%;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-leftimage {float: ninguno;}
.. Aplus-estándar. APM-centerthirdcol UL,
.. Aplus-estándar. Apm-centerthirdcol ol {margen-izquierdo: 14px;}
Html [dir = 'rtl'] .. Aplus-estándar. APM-centerthirdcol UL,
Html [dir = 'rtl'] .. Aplus-estándar. Apm-centerthirdcol {margen-izquierdo: 0px; margen-derecho: 14px;}
/* Consultas de medios Module1 */
.. Aplus-estándar. Apm-lefttwothirdswrap {float: ninguno; ancho: 100%; margen: 0;}
.. Aplus-estándar. Apm-leftimage P {Pantalla: Ninguna;}
.. Aplus-estándar. Apm-centerthirdcol {float: ninguno; ancho: 100%;}
.. Aplus-estándar. Apm-listbox {ancho: 100%;}
.. Aplus-estándar. Apm-rightthirdcol {float: ninguno; ancho: 100%; borde-izquierdo: ninguno; relleno: 0; margen: 0; margen-inferior: 20px;}
.. Aplus-estándar. Apm-rightthirdcol-inner IMG {Pantalla: bloque; margen: auto;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-lefttwothirdswrap {float: ninguno; ancho: 100%; margen: 0;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-leftimage P {Pantalla: Ninguna;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-centerthirdcol {float: ninguno; ancho: 100%;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-listbox {ancho: 100%;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-rightthirdcol {float: ninguno; ancho: 100%; borde-izquierdo: ninguno; relleno: 0; margen: 0; margen-inferior: 20px;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-rightthirdcol-inner IMG {Pantalla: bloque; margen: auto;}
/* Module2/3 Consultas multimedia */
.. Aplus-estándar. Apm-sidemodule {ancho: 100%; Altura: auto;}
.. Aplus-estándar. Apm-sidemodule-imageleft {ancho: 100%; posición: relativa; pantalla: bloque; margen-inferior: 15px;}
.. Aplus-estándar. Apm-sidemodule-imageleft IMG {Display: block; margen: 0 auto;}
.. Aplus-estándar. Apm-sidemodule-imageright {ancho: 100%; posición: relativa; pantalla: bloque; margen-inferior: 15px;}
.. Aplus-estándar. Apm-sidemodule-imageright IMG {Pantalla: bloque; margen: 0 auto;}
.. Aplus-estándar. APM-módulo lateral. ¡A-espaciado-medio {margen-Fondo: 30px! Importante;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-sidemodule {ancho: 100%; Altura: auto;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-sidemodule-imageleft {ancho: 100%; posición: relativa; pantalla: bloque; margen-inferior: 15px;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-sidemodule-imageleft IMG {Display: block; margen: 0 auto;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-sidemodule-imageright {ancho: 100%; posición: relativa; pantalla: bloque; margen-inferior: 15px;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-sidemodule-imageright IMG {Pantalla: bloque; margen: 0 auto;}
Html [dir = 'rtl'] .. Aplus-estándar. APM-módulo lateral. ¡A-espaciado-medio {margen-Fondo: 30px! Importante;}
/* Consultas multimedia Module4 */
.. Aplus-estándar. Apm-fourthcol {margen: 0; relleno-Fondo: 23px; ancho: 100%; Flotador: ninguno;}
.. Aplus-estándar. APM-Cuarta Col. Apm-fourthcol-image {altura: heredar;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-fourthcol {margen: 0; relleno-Fondo: 23px; ancho: 100%; Flotador: ninguno;}
Html [dir = 'rtl'] .. Aplus-estándar. APM-Cuarta Col. Apm-fourthcol-image {altura: heredar;}
/* Consultas de medios de Module5 */
.. Aplus-tabla estándar. apm-tablemodule-table {ancho: 100%;}
.. Aplus-estándar. Apm-tablemodule-valuecell {ancho: auto;}
Html [dir = 'rtl'] .. Aplus-tabla estándar. apm-tablemodule-table {ancho: 100%;}
Html [dir = 'rtl'] .. Aplus-estándar. Apm-tablemodule-valuecell {ancho: auto;}
}
/* AUI Hack */
.. Aplus-standard * {-moz-box-Tamaño: Border-Box;-webkit-box-Tamaño: Border-BOX; tamaño de caja: Border-Box;}
.. Aplus-estándar. A-box mp-centerthirdcol-listboxer {-webkit-border-radius: 4px;-moz-border-radius: 4px;border-RADIUS: 4px; posición: relativa; relleno: 14px 18px;}
.. Aplus-estándar. A-box {Display: block;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-RADIUS: 4px; Border: 1px # DDD solid; color de fondo: blanco;}
.. Aplus-estándar. A-color-alternativa-background {background-color: # f3f3f3!important;}
.. Aplus-estándar. Sección A {margen-inferior: 12px;}
.. Aplus-estándar. A-size-base {font-size: 13px!important; Line-height: 19px!important;}
.. Aplus-estándar. A-espaciado-base, .. Aplus-estándar. A-ws. A-ws-espaciado-base {margen-inferior: 14px! importante;}
.. Aplus-estándar. Espaciado a-grande,.. Aplus-estándar. A-ws. A-ws-spaciing-large {margen-inferior: 22px! importante;}
.. Aplus-estándar. A-espaciado-Mini,.. Aplus-estándar. A-ws. A-ws-spaciing-mini {margen-inferior: 6px! importante;}
.. Aplus-estándar. A-espaciado-pequeño,.. Aplus-estándar. A-ws. A-ws-spaciing-small {margen-inferior: 10px! importante;}
.. Aplus-estándar a, .. Aplus-standard a: visitada,.. Aplus-estándar a: activo,.. Aplus-standard a:link {texto-decoración: ninguno;}
.. Aplus-standard a:hover {text-Decoration: subrayar; cursor: puntero;}
.. Aplus-standard H1,.. Aplus-standard H2,.. Aplus-standard H3,.. Aplus-Standard H4 {font-family: Arial,sans-serif;text-rendering: optimizeLegibility; relleno-inferior: 4px;}
.. Aplus-standard H1,.. Aplus-standard H2,.. Aplus-standard H3,.. Aplus-estándar H4 {font-family: inherit;}
.. Aplus-standard H1,.. Aplus-standard H2,.. Aplus-standard H3,.. Aplus-standard H4,.. Aplus-estándar H5,.. Aplus-estándar h6 {relleno: 0; margen: 0;}
.. Aplus-Standard H3 {font-Weight: bold;font-size: 17px; Line-height: 1.255;}
.. Aplus-standard H4 {font-Weight: normal;font-size: 17px; Line-height: 1.255;}
.. Aplus-Standard H5 {font-Weight: bold;font-size: 13px; Line-height: 19px;}
.. Aplus-standard IMG {vertical-align: Top; max-width: 100%;}
.. Aplus-standard P {relleno: 0; margen: 0 0 14px 0;}
.. Aplus-estándar UL li {list-style: Disc;}
.. Aplus-estándar UL {margen: 0 0 18px 18px;}
.. Aplus-estándar UL,.. Aplus-estándar ol {relleno: 0;}
.. Aplus-estándar UL: Last-child.,.. Aplus-standard ol: último-hijo {margen-Fondo: 0! importante;}
.. Aplus-estándar. Read-more-arrow-placeholder {text-align: Right; cursor: Pointer; Display: none;}

Cojines de repuesto ideales:
Ajuste perfecto para Walkers Razor, Razor Bluetooth, Razor Digital, Razor XTRM Muffs, XCEL, XCEL BT, ACT FIRE Safety Shooting Earmuff.
(No compatible con la serie Razor Compact)


Carcasa inferior bien sellada
La carcasa inferior sellada se ajusta completamente a la orejera. No dañará las orejeras de su Walker al reemplazar las almohadillas para los oídos. La calidad fuerte y resistente mantiene sus auriculares vivos durante unos años más.
Materiales premium:
Cuero TPU:Resistente al agua; Fuerte y duradero; No será erosionado por los aceites de la piel o el sudor; La mancha es fácil de limpiar.
Gel interior y espuma viscoelástica:Disipación del calor; Excelente aislamiento del ruido; Suave y cómodo
Diseño de ranura:Reduce la presión entre las almohadillas y los oídos sin sentir dolor.



Calidad de sonido de lujo
Nuestros sellos auditivos de gel están especialmente desarrollados para el aislamiento del sonido, lo que permite una mejor calidad de sonido para centrarse en sus oídos. Proteja su audición de ruidos fuertes y reduzca el riesgo de pérdida auditiva.
Usar escenas
Se adapta a competiciones de Caza y Tiro a largo plazo para proteger los oídos y proporciona más protección para aquellos trabajos en entornos ruidosos como trabajos de fábrica o siega.
Especificaciones
Tamaño (1 piezas): 4,46x3,23x0,74 pulgadas
Peso (1 piezas): 1,72 oz
Tamaño del paquete: 6,5x4,5x0,8 pulgadas
Peso del paquete: 3,54 oz
El paquete incluye: almohadillas de gel para los oídos x 1 par









